You can create a complete SharePoint site template and share it with users.
There is also a way to create a dedicated template only for Microsoft Lists. This time it will be available not only from SharePoint sites but also from Teams and Microsoft Lists itself.
This supports all modern features available in Lists such as view and column formatting. Let’s go and create a custom template.
List Templates in SharePoint
In the post, Custom SharePoint Sites templates – How To, I showed you how to create a template using site scripts.
In this post, I will use the same concept to create templates for Microsoft Lists.
Microsoft Lists integrate seamlessly with other Microsoft 365 services, such as SharePoint and Teams, enhancing collaboration and data sharing across the organization.
Lists are also an essential element in personal productivity and can be used to track tasks, store information, or plan activities.
There are 14 ready-to-use templates created by Microsoft. You can use them to create a list on a SharePoint site, inside a Teams channel, or on your personal list.

You can extend this list by creating custom templates and sharing them with your users.
Those templates will be visible in the From your Organization tab. This feature gives you control over list structures and look and feel. Users get templates tailored to their needs and can use them within a few seconds.
List Template Structure in SharePoint
Custom Lists templates use the same concepts as site templates.
- Site script – a JSON file that defines a structure and configuration options applied to a list.
- List design – a package for site scripts.
- Template – a list design with a name, color, icon, and an image that is visible to users from a Lists creation wizard.
Two ways to create a custom list template in SharePoint
Create a template from scratch
This way requires manual work and a good understanding of JSON reference available for Microsoft Lists.
To test your custom template you must implement it to Microsoft 365 and create a new list. If you create JSON-based formatting it could be really painful to do it this way.

Use the existing list and save it as a template
You can create a base list with all columns, options, and views. You can test the list to be sure that it contains all required columns, you can also add JSON-based formatting to columns, views, and even forms.
When it’s ready you can export a site script from your list and then use it to create a new template.
This way is faster, and you don’t need to play with JSON at all.

Let’s Create a SharePoint List Template
I will use the easier approach and I will use a list to export its definition and then use it to create a new template.
- Create a List with all required columns.You can do it in a Teams channel, on a SharePoint site, or using your personal List.
- Connect to SharePoint Online using PowerShell
$SPOAdminSite = https://tenant_name-admin.sharepoint.com
Define the URL to your SharePoint Admin Center
Connect-SPOService $SPOAdminSite
Connect to the SharePoint Online
- Get a Site Script from the existing list
$listURL = https://tenant_name.sharepoint.com/sites/test_site/Lists/base-list
Define the existing list URL
$extracted = Get-SPOSiteScriptFromList -ListUrl $listURL
Extract the Site Script
- Create a new Site Script
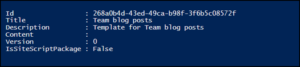
Add-SPOSiteScript -Title “Team blog posts” -Description “Template for Team blog posts” -Content $extracted
Copy the ID from the output and use it in the next command

- Create a new List Design
Add-SPOListDesign -Title “Team blog posts” -Description “Template for Team blog posts” -SiteScripts “268a0b4d-43ed-49ca-b98f-3f6b5c08572f” -ListColor Orange -ListIcon Rocket -ThumbnailUrl “https://tenant_name.sharepoint.com/sites/test_site/Documents/thumbnail-image.png”
Parameters:
- Title – title visible for users
- Description – Description of the template
- SiteScripts – ID of the Site Script
- ListColor – default List color, you can select from the list
- ListIcon – default List icon, you can select from the list
- ThumbnailUrl – URL to the thumbnail image
Using the SharePoint List Template
1. Open a Microsoft Lists page and start creating a new List
Open the From your Organization tab and select the new template.

2. Confirm the selection and create a new list using the Use Template button

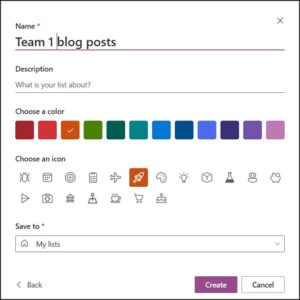
3. Enter the title and confirm using the Create button
You can also change the default color and icon.

4. Use your new List!

By default, custom templates are available for every SharePoint user. You can limit this option using PowerShell.
Get-SPOListDesign
Get the ID of your custom template.
Grant-SPOSiteDesignRights -Identity eca07d4f-8811-4e56-b4f3-3fc80b8a5d34 -Principals “user@contoso.sharepoint.com” -Rights View
This command enables the templated with a specific ID for a user or a group specified in the Principal’s parameter.
JSON Formatting Options for SharePoint Templates
Microsoft Lists can be enhanced by JSON-based formatting. You can use it to create custom column formatting, custom view formatting, and even custom form formatting.
If you are not familiar with this feature, please check the GitHub repository. There are hundreds of ready-to-use examples for columns, views, and forms.
Can you use JSON formatting in your custom templates? Yes, you CAN! All those formatting options are supported by custom templates.
If you create such formatting in your base list and then follow the procedure explained in this post, then it will be automatically saved in the template.
Column formatting sample
Custom formatting in column Severity created from a template.

View formatting sample
Fully customized view created from a template.

Form formatting sample
Custom header formatting created from a template.

Wrapping it Up:
By creating custom list templates with specific structures, configurations, and formatting, business users can optimize list functionalities for maximum productivity.
Templates can be used from a SharePoint site, from a Teams channel, or directly from the Microsoft Lists service portal.
The entire process is straightforward, and you can use the existing list to create your custom template.
Custom JSON-based formatting support is a great enhancement and allows you to create advanced templates with a modern UX.